Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Cannot Reproduce
-
Affects Version/s: 1.8
-
Fix Version/s: 1.8.2-EE-GA_P01, 1.8.3
-
Component/s: ICE-Components
-
Labels:None
-
Environment:Icefaces 1.8.0, Facelets, IE7
-
ICEsoft Forum Reference:
Description
Scenario: my screen is a split panel (ice:panelDivider). The left pane contains a tree (in ice:tree) and right pane shows the content in ice:panelSeries. Now I want to assign a context popup menu to each node of the tree in the left pane.
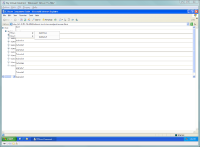
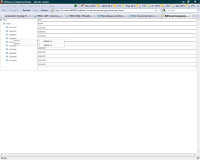
Bug manifestation. Upon the right-click on the tree node the menu popup is rendered. But if the menu divs happen to overlap the right pane of split panel (ice:panelDivider) then the overlapped part is corrupted. This effect differs in FF and IE (please see attached images).
FF: the overlapped part of split panel's right pane shines thru the menu div.
IE: the right pane of the split panel clips the overlapped part of the menu. That part becomes invisible. Also the positions of the menu divs are shifted.
By the way, attempts to cure these effects by using 'z-index' do not work.
Bug description. The concise bug description is given by user 'Pred' in this forum post: http://www.icefaces.org/JForum/posts/list/6583.page. The problem is that the Icefaces has to set menu divs with 'position: absolute'. Within the ice:tree I have to put my ice:menuPopups into ice:panelGroups (see attached menuPopupBug.xhtml). It means that absolutely positioned menu divs become children of tree's internal divs. This would cause problems if they overlapped by any relatively positioned elements on the page.
I do not have any elements with explicit 'position:relative' on my page. But I suspect that introducing the scrollbars on the divs has the same effect. Note that I set 'height: 30em' on the ice:paneDivider - that may force browsers to consider scrollbars every time they redraw the enclosed divs.
Anyway, the approach described at http://www.icefaces.org/JForum/posts/list/6583.page worked for my case, but it is too hacky and needs to be moved into the main codebase somehow.
Bug manifestation. Upon the right-click on the tree node the menu popup is rendered. But if the menu divs happen to overlap the right pane of split panel (ice:panelDivider) then the overlapped part is corrupted. This effect differs in FF and IE (please see attached images).
FF: the overlapped part of split panel's right pane shines thru the menu div.
IE: the right pane of the split panel clips the overlapped part of the menu. That part becomes invisible. Also the positions of the menu divs are shifted.
By the way, attempts to cure these effects by using 'z-index' do not work.
Bug description. The concise bug description is given by user 'Pred' in this forum post: http://www.icefaces.org/JForum/posts/list/6583.page. The problem is that the Icefaces has to set menu divs with 'position: absolute'. Within the ice:tree I have to put my ice:menuPopups into ice:panelGroups (see attached menuPopupBug.xhtml). It means that absolutely positioned menu divs become children of tree's internal divs. This would cause problems if they overlapped by any relatively positioned elements on the page.
I do not have any elements with explicit 'position:relative' on my page. But I suspect that introducing the scrollbars on the divs has the same effect. Note that I set 'height: 30em' on the ice:paneDivider - that may force browsers to consider scrollbars every time they redraw the enclosed divs.
Anyway, the approach described at http://www.icefaces.org/JForum/posts/list/6583.page worked for my case, but it is too hacky and needs to be moved into the main codebase somehow.



Can't reproduce problem using 1.8.2-GA-P01 either. See screenshot-02 for the build used.
Can't reproduce problem in IE6 either. See screenshot-03. Compare with image attachment 3 in
ICE-3194.