Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: 1.7.1
-
Fix Version/s: 1.7.2
-
Component/s: ICE-Components
-
Labels:None
-
Environment:portal portlet liferay
-
Support Case References:
-
Workaround Exists:Yes
-
Workaround Description:
Description
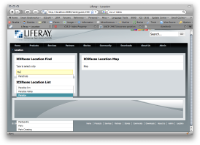
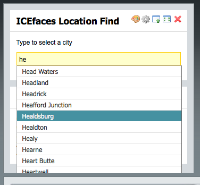
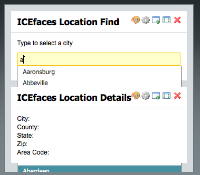
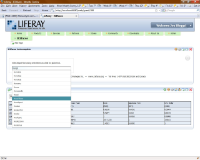
When logged into Liferay (doesn't seem to happen in "guest" mode), the menu portions of some of our components get rendered underneath other portlets on the page. I've attached screen snaps to show
1) the issue
2) where I've applied a custom style to the menu portion (the autocomplete list) to get it to render above the other portlet containers
1) the issue
2) where I've applied a custom style to the menu portion (the autocomplete list) to get it to render above the other portlet containers
Activity
- All
- Comments
- History
- Activity
- Remote Attachments
- Subversion