Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: 1.7.1
-
Fix Version/s: 1.7.2
-
Component/s: ICE-Components
-
Labels:None
-
Environment:portal portlet liferay
-
Support Case References:
-
Workaround Exists:Yes
-
Workaround Description:
Description
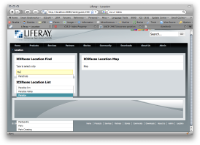
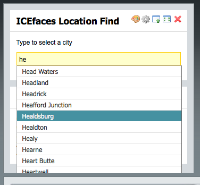
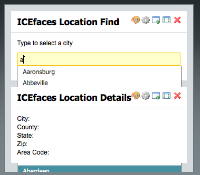
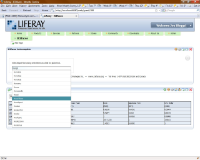
When logged into Liferay (doesn't seem to happen in "guest" mode), the menu portions of some of our components get rendered underneath other portlets on the page. I've attached screen snaps to show
1) the issue
2) where I've applied a custom style to the menu portion (the autocomplete list) to get it to render above the other portlet containers
1) the issue
2) where I've applied a custom style to the menu portion (the autocomplete list) to get it to render above the other portlet containers
Activity
- All
- Comments
- History
- Activity
- Remote Attachments
- Subversion
| Field | Original Value | New Value |
|---|---|---|
| Attachment | autocomplete without z-index.png [ 11156 ] |
| Attachment | autocomplete with z-index 1000.png [ 11157 ] |
| Attachment | autocomplete with z-index.png [ 11158 ] |
| Fix Version/s | 1.7.2 [ 10130 ] | |
| Assignee Priority | P2 | |
| Assignee | Yip Ng [ yip.ng ] |
made changes -
| Attachment | screenshot-1.jpg [ 11215 ] |
| Status | Open [ 1 ] | Resolved [ 5 ] |
| Resolution | Fixed [ 1 ] |
| Fix Version/s | 1.7.2RC1 [ 10140 ] | |
| Fix Version/s | 1.7.2 [ 10130 ] |
| Support Case References | https://www.icesoft.ca:4443/supportilla/show_bug.cgi?id=5006 |
| Fix Version/s | 1.7.2 [ 10130 ] | |
| Fix Version/s | 1.7.2RC1 [ 10140 ] |
| Status | Resolved [ 5 ] | Closed [ 6 ] |
| Assignee Priority | P2 | |
| Assignee | Yip Ng [ yip.ng ] |